38장 브라우저의 렌더링 과정

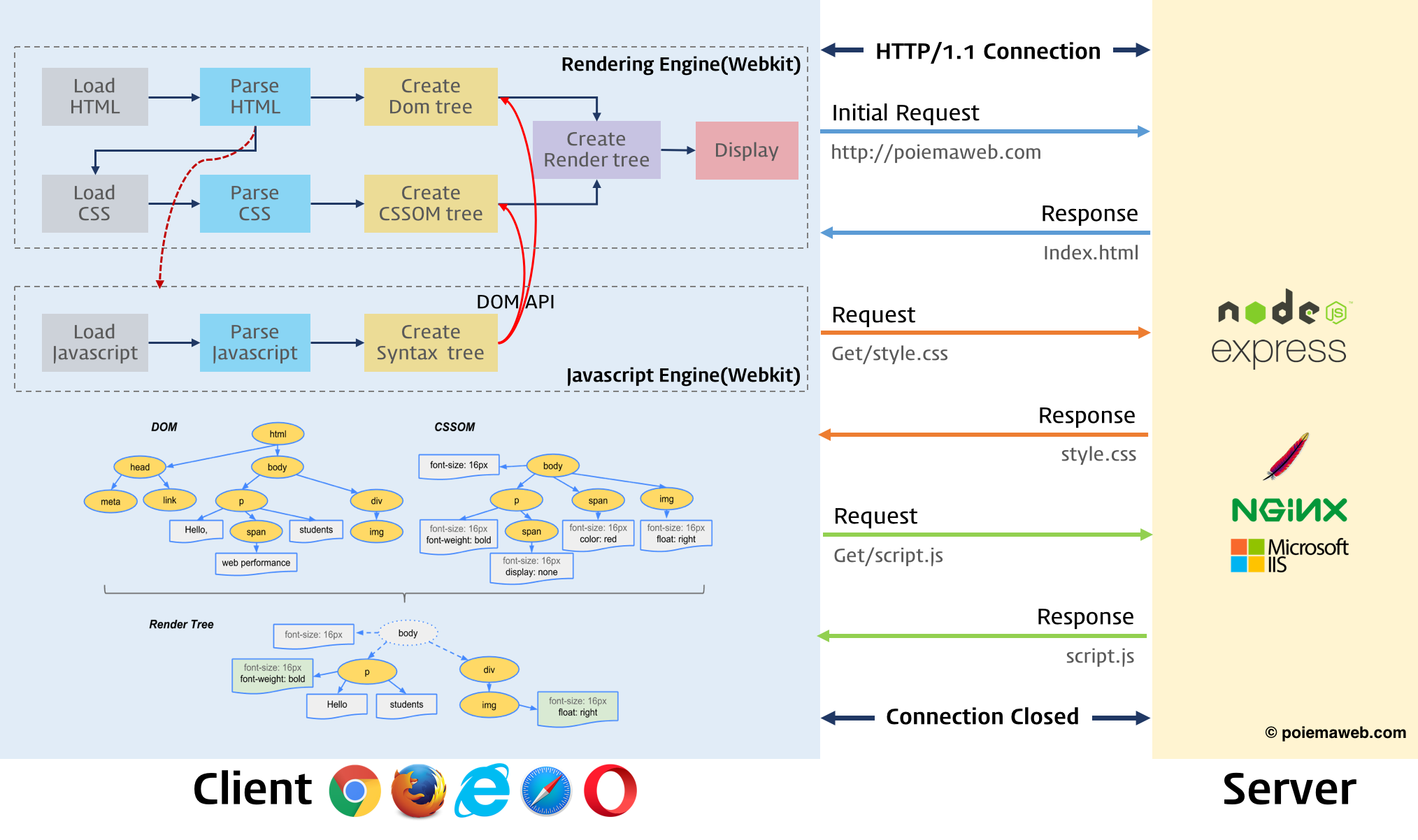
- 브라우저는 HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)를 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
38.1 요청과 응답
렌더링에 필요한 리소스는 모두 서버에 있기 때문에 필요한 리소스를 브라우저에서 요청하고 서버에서 응답한다. 브라우저는 해당 리소스를 파싱하여 렌더링 한다.
- 유저가 주소창에 https://herekim.github.io를 입력하고 엔터를 누른다.
- 루트 요청(/)이 herekim.github.io 서버로 전송된다.
- 루트 요청에 대해서는 암묵적으로 index.html을 응답한다. (https://herekim.github.io/index.html)
- 다른 정적 파일을 원할 때에는 요청할 정적 파일 경로와 파일 이름을 URL의 호스트 뒤의 패스에 기술하여 서버에 요청한다.
- 브라우저 주소창에서만 정적 파일을 요청할 수 있는 것은 아니다. 자바스크립트를 통해 동적으로 데이터를 요청할 수 있다.
- index.html을 파싱하는 도중에 외부 리소스(css, img, js)등을 만나면 파싱을 중단하고 해당 리소스 파일을 서버로 요청한다.
38.2 HTTP 1.1과 HTTP 2.0
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)이다.
- HTTP 1.1 은 기본적으로 커넥션 당 하나의 요청과 하나의 응답만을 처리한다.
- HTTP 2.0 은 커넥션 당 여러 개의 요청과 응답이 가능하다.
- HTTP 2.0 이 HTTP 1.1 보다 약 50% 빠르다.
38.3 HTML 파싱과 DOM 생성
서버로부터 응답받은 HTML 파일은 단순 문자열이다. 이를 브라우저가 해석하기 위해서는 브라우저가 이해할 수 있는 자료구조인 DOM으로 바꿔주어야 한다. 즉, DOM은 HTML 문서를 파싱한 결과물이다.
38.4 CSS 파싱과 CSSOM 생성
- 자바스크립트 렌더링 엔진은 HTML을 위에서 아래로 순차적으로 해석한다. link 태그를 만나면 DOM 생성을 일시 중단하고 link 태그의 href 어튜리뷰트에 지정된 CSS 파일을 서버에 요청한다.
- 서버로부터 CSS 파일이 응답되면 렌더링 엔진은 바이트 -> 문자 -> 토큰 -> 노드 -> CSSOM을 거쳐 CSS를 파싱하여 CSSOM을 생성한다.
38.5 렌더 트리 생성
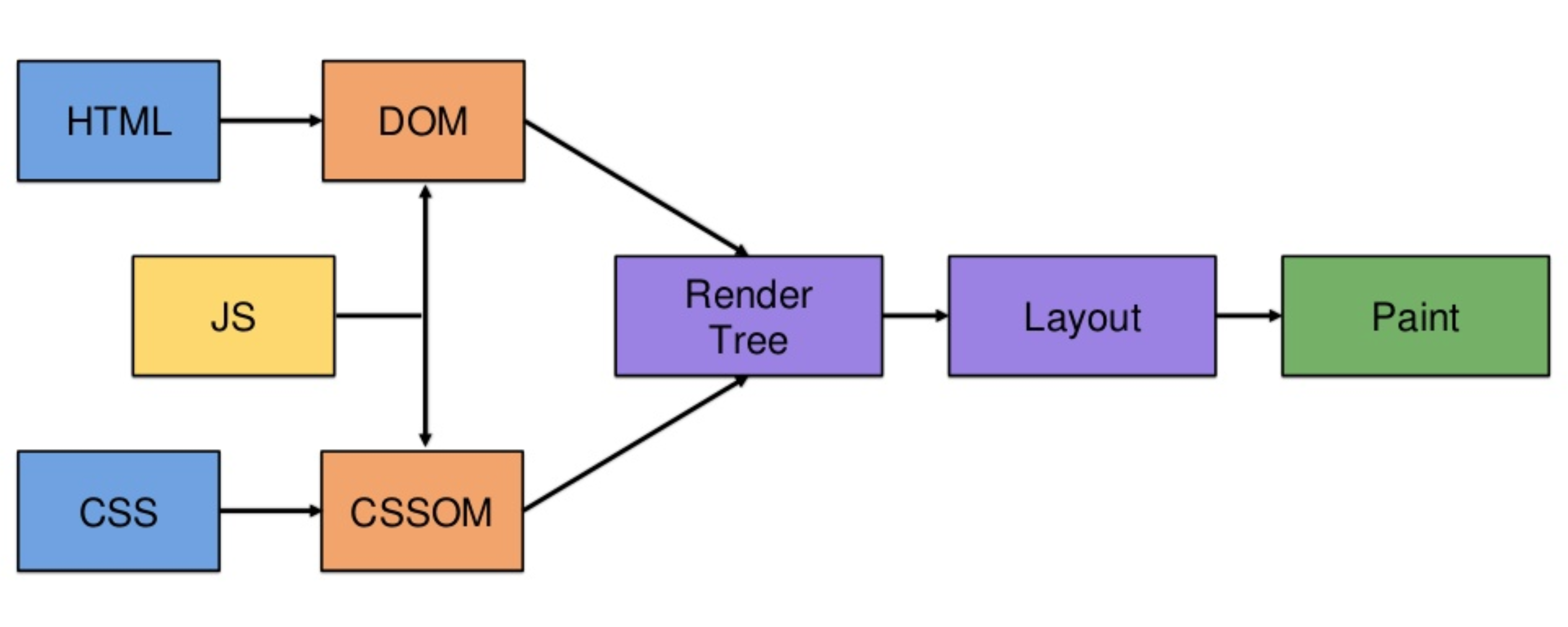
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM을 생성한다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 "결합"된다.
- 렌더 트리는 렌더링을 위한 트리 구조의 자료구조다.
- 따라서 CSS에 표시되지 않는 노드들은 비포함된다.
아래 과정은 DOM과 CSSOM이 결합되어 렌더 트리를 형성하고, HTML 요소의 레이아웃과 페인팅 처리를 하는 과정을 보여주는 다이어그램이다.

다음과 같은 경우 레이아웃 계산과 페인팅이 재차 실행된다. 따라서 해당 과정은 경우에 따라 성능에 악영향을 미친다.
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width/height, margin, padding, border, display, position 등의 스타일 변경
추가 자료
- 브라우저 렌더링 https://www.youtube.com/watch?v=sJ14cWjrNis
38.6 자바스크립트의 파싱과 실행
CSS 파싱과 마찬가지로 렌더링 엔진은 HTML을 한 줄씩 파싱하며 DOM을 생성하다가 script 태그를 만나면 DOM 생성을 일시중단한다. 자바스크립트 파싱은 렌더링 엔진이 아니라 자바스크립트 엔진이 처리한다.
순서
자바스크립트 소스코드 --토크나이저--> 토큰 --파서--> AST --바이트코드 생성기--> 바이트 코드 --인터프리터--> 실헹
토크나이징 단순 문자열인 소스 코드를 어휘 분석하여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
파싱 토큰들의 집합을 구문 분석하여 AST를 생성한다. AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조인다. AST를 사용하면 TypeScript, Babel, Prettier 같은 트랜스파일러를 구현할 수도 있다. 참고 - https://astexplorer.net
바이트코드의 생성과 실행 파싱의 결과물로 생성된 AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고 인터프리터에 의해 실행된다.
38.7 리플로우와 리페인트
리플로우와 리페인팅을 반드시 순차적으로 진행되는 것은 아니다. 레이아웃에 영향이 없는 변경의 경우 리페인트만 실행된다.
리플로우
레이아웃 계산을 다시 하는 것을 의미한다.
리페인트
재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것이다.
38.8 자바스크립트 파싱에 의한 HTML 파싱 중단
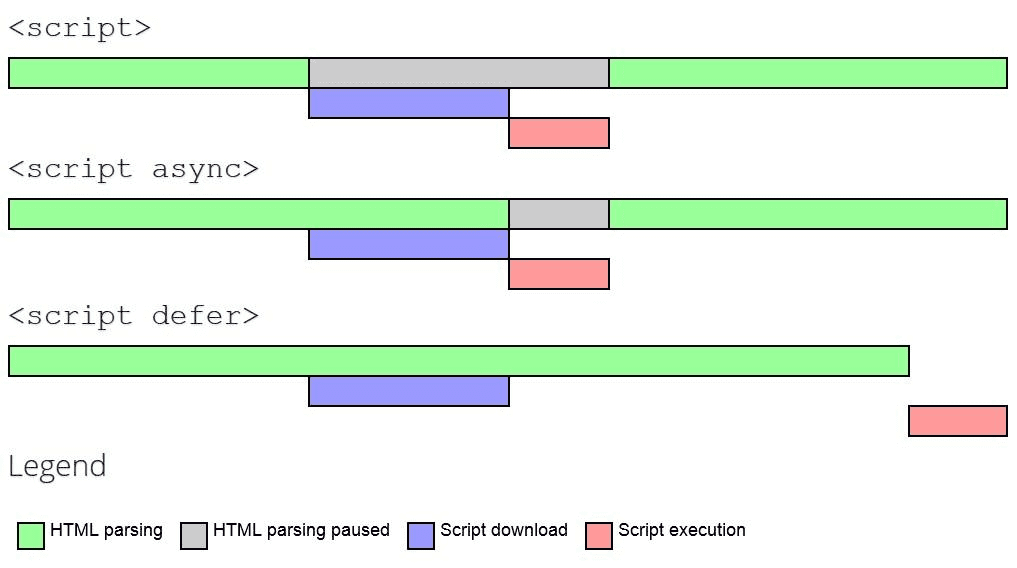
38.9 script 태그의 async/defer 어트리뷰트
HTML 파싱 중에 script 태그를 만나면 자바스크립트 엔진에게 권한이 넘어가서 자바스크립트 파싱을 먼저 진행한다. 이 경우 몇가지 문제가 발생할 수 있다. 예를 들어
- DOM 생성의 지연
- script 태그 내에서 아직 파싱이 완료되지 않은 HTML 태그 사용 이 있을 수 있다.
때문에 body 요소의 가장 아래에 자바스크립트를 위치시키는 것으로 일부 해결이 가능하다.
더 확실한 해결 방법은 async, defer 어트리뷰트를 사용하는 것이다. 해당 어트리뷰트는 src를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용이 가능하다.

async
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 진행된다.
- 자바스크립트 파싱이 중단되면 바로 실행이되며, 이때 HTML 파싱이 중단된다.
- 때문에 여러 개의 script 태그에 async 어트리뷰트를 지정하면 순서가 보장되지 않는다.
defer
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 진행된다.
- 자바스크립트 실행은 HTML 파싱이 완료된 후에 실행된다.
- DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다.