7장 연산자
연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행하여 하나의 값을 만든다. 이때 연산의 대상을 피연산자라 한다.
7.1 산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 산술 연산이 불가능한 경우 NaN을 반환한다.
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
모든 이항 산술 연산자는 피연산자의 값을 변경하는 부수효과(side effect)가 없다. 어떤 산술 연산을 해도 피연산자의 값이 바뀌지 않고, 새로운 값을 만든다.
- 부수효과(side effect) : 원래의 목적과 다르게 다른 효과 또는 부작용이 나는 상태

5 + 2; // 7
5 - 2; // 3
5 * 2; // 10
단항 산술 연산자

단항산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다. 단항산술 연산자는 이항 산술 연산자와 달리 증가/감소(++/--) 연산 자는 피연산자의 값을 변경하는 부수 효과가 있다.
문자열 연결 연산자
- 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
'1' + 2; // '12'
1 + true; // 2
1 + null; // 1 nulldms 0으로 타입 변환됨
1 + true를 연산하면 true를 숫자 타입 1로 강제로 변환하여 계산하는데 이를 암묵적 타입 변환 또는, 타입 강제 변환이 발생한다.
- 암묵적 타입 변환, 타입 강제 변환 : 자바스크립트 엔진에 의해 암묵적으로 타입이 자동변환되는 것
7.2 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 할당 연산자는 변수 값이 변하는 부수 효과가 있다.

7.3 비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.

동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다. 일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입과 값이 같은 경우에만 ture를 반환한다.
실제 개발을 할 때 예측할 수 없는 상황이 발생할 수 있으니 동등 비교 연산자보다 일치 비교 연산자를 사용하는 것이 바람직하다.
5 == 5; // true
5 == '5'; // true
5 === 5; // true
5 === '5'; // false
NaN은 자신과 일치하지 않는 유일한 값이므로 숫자가 NaN인지 조사하려변 isNaN 함수를 사용해야한다.
isNaN(Nan); // true
isNaN(10); //false
isNaN(1 + undefined); // true
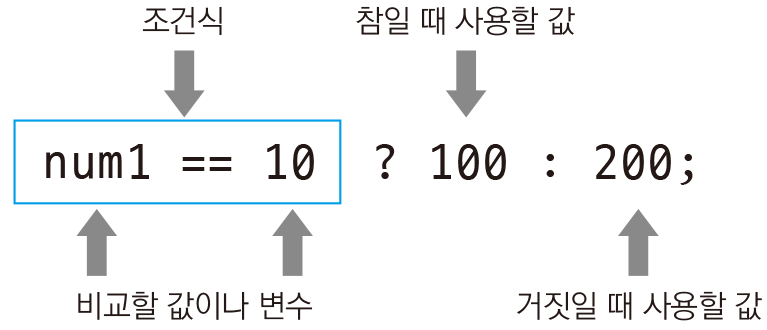
7.4 삼항 조건 연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다. 부수 효과는 없으며 삼항 조건 연산자 표현식은 다음과 같이 사용한다.

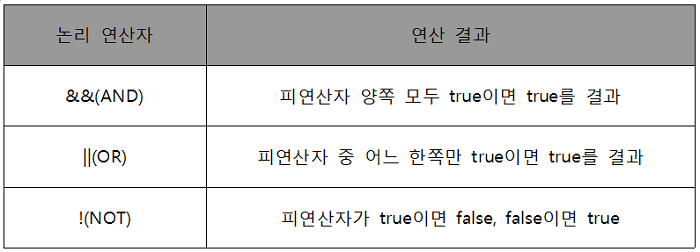
7.5 논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리 연산한다.

7.6 쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 별과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 3
7.7 그룹 연산자
소괄호('()')로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 따라서 그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다. 그룹 연산자는 연산자 우선순위가 가장 높다.
10 * 2 + 3; // 23
10 * (2 + 3); // 50
7.8 typeof 연산자
typeof 연산자는 피연산자의 7가지 데이터 타입을 문자열로 반환한다.
- 7가지 데이터 타입 : "string", "number", "boolean", "undefined", "symbol", "object", "function"
"null"을 반환하는 경우는 없으며 함수의 경우 "function"을 반환한다.
typeof 연산자로 null 값을 연산하면 "null"이 아닌 "object"를 반환한다. 이것은 자바스크립트의 첫 번째 버그이다. 하지만 기존 코드에 영향을 줄 수 있기 때문에 아직까지 수정되지 못했다.
값이 null인지 확인할 때는 일치 연산자(===)를 사용하자.
7.9 지수 연산자
ES7에서 도입된 지수 연산자는 좌항의 피연산자를 밑(base)으로, 우항의 피연산자를 지수(exponent)로 거듭 제곱하여 숫자 값을 반환한다. ES7 전까지는 Math.pow 메서드를 사용했다.
2 ** 2; // 4
2 ** 2.5; // 5.65685424949238
2 ** 0 // 1
2 ** -1; // 0.25
지수 연산자는 이항 연산자 중 우선순위가 가장 높다.
7.10 그 외의 연산자

7.11 연산자의 부수 효과
대부분의 연산자는 다른 코드에 영향을 주지 않는다. 부수 효과가 있는 연산자는 할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자다.
7.12 연산자 우선순위
연산자 우선순위란 여러 개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서를 말한다.

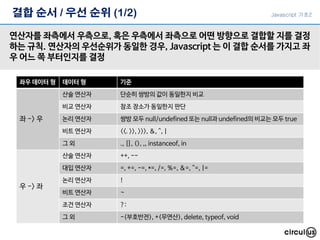
7.13 연산자 결합 순서
연산자 결합 순서란 연산자의 어느 쪽(좌항 또는 우항)부터 평가를 수행할 것인지를 나타내는 순서를 말한다.